
Sí es cierto, que todo tiene o genera su correspondiente experiencia; la UX de una newsletter, la UX de una web... Y de ahí que muchas veces no se concrete y al decir una buena experiencia de usuario, cada stakeholder salga de la reunión pensando en una cosa distinta. Podríamos ser más concretos y desgranar ese gran conglomerado, ese paraguas bajo el que están tantas disciplinas. Empezaré hablando de él y su contenido, para después concentrarme en la usabilidad.
ideas a incluir para rematar:
-
- A partir de ahí, y con una base imprescindible, ya podremos avanzar hacia otros conceptos igual de complejos (como la accesibilidad) o tan abstractos y genéricos como la Experiencia de Usuario.
- en muchas situaciones hablar con más propiedad, empleando
Índice
▌ 1. Persistencia retiniana y Frames Por Segundo (FPS)
▌ 2. Creación de un capítulo de dibujos animados
▌ 3. Los 12 principios de la animación de Walt Disney
En 1981, los animadores Ollie Johnston y Frank Thomas publicaron el libro The illusion of life: Disney Animation, en donde se explicaban una serie de principios que Walt Disney había estado aplicando para crear sus películas y que tenían como finalidad obtener resultados lo más reales posibles.
Estos principios son:
1- Estirar y encoger (squash and stretch) 2- Anticipación (anticipation) 3- Puesta en escena (staging) 4- Animación directa y pose a pose (straight ahead action and pose to pose) 5- Acción complementaria y acción superpuesta (follow through and overlapping action) 6- Acelerar y desacelerar (slow in and slow out) 7- Arcos (arc) 8- Acción secundaria (secondary action) 9- Timing 10- Exageración (exaggeration) 11- Dibujo sólido (solid drawing) 12- Atractivo (appeal)
A día de hoy, el libro sigue siendo considerado como un referente en cuanto a la creación de personajes y objetos animados se refiere.

▌ 4. La animación aplicada al diseño de interfaces
Los 12 principios de Disney sirven también para cualquier tipo de objeto que se quiera animar. Esto incluye a los elementos que forman parte de una interfaz, como botones, menús, paneles, formularios... A continuación una selección de artículos que tratan la animación desde este punto de vista de diseño de interfaces:
· 'The role of animation and motion in UX' (nngroup.com) · link
"The big advantage (and also drawback) of UI motion is that it attracts user attention." 3
"[...] animations can be leveraged for usability: as clues about what is currently happening with the system, as signifiers for how UI elements will behave, and as easily understandable spatial metaphors for the user’s location in the information space." 4
"Accordions, anchor links, and menu overlays can be disorienting or confusing if the change appears instantaneously; [...]" 5
· 'Animation for UX: how animation adds meaning to UI' (xd.adobe.com) · link
"This combination of using animation’s power to grab your attention paired with something that wasn’t important to you is a big part of what makes things like banner ads feel annoying." 6
"Without having to give a second thought, the user starts to develop a mental map of the interface with the navigation waiting in the wings just off screen to be called into view when needed. The animation happens very quickly, just fractions of a second, but yet it conveys a lot of useful information and reduces cognitive load." 7
"The effects don’t need to be visually complex to convey useful information about the interface." 8
· 'Functional animation in UX design: what makes a good transition?' (uxplanet.org) · link
"When we interact with a digital object, it should respond to user input with appropriate visual feedback. By doing that we reinfoce the sense of direct manipulation." 9
"When users click on a particular element, and it responds with a new surface, we need to associate newly created surfaces to the element or action that generates them." 10
"Every movement in digital interfaces should be inspired by forces in the real world." 11
"When elements move between states, the movement should be fast enough so users don’t have to wait, yet slow enough so users can understand the transition. Good timing is everything." 12
"Remember, less is more with regard to all elements of UI, especially animation. So we should focus only on practical things the animation does for the user." 13
· 'UX y diseño de animaciones con Floren García' (uxenespanol.com) · link
· 'Descubra las directrices expandidas de movimiento de Material Design - Google I/O 2016' (Google Developers YT channel) · link

Imágenes:
I: montaje a partir de un gif extraído de fightersgeneration.com.
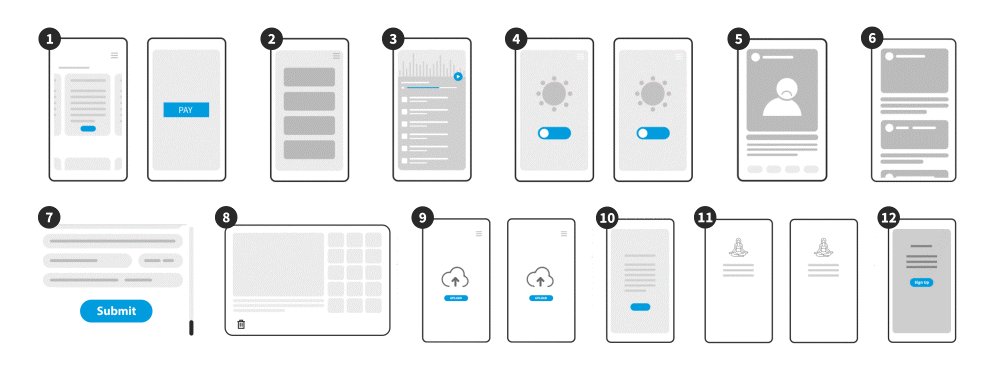
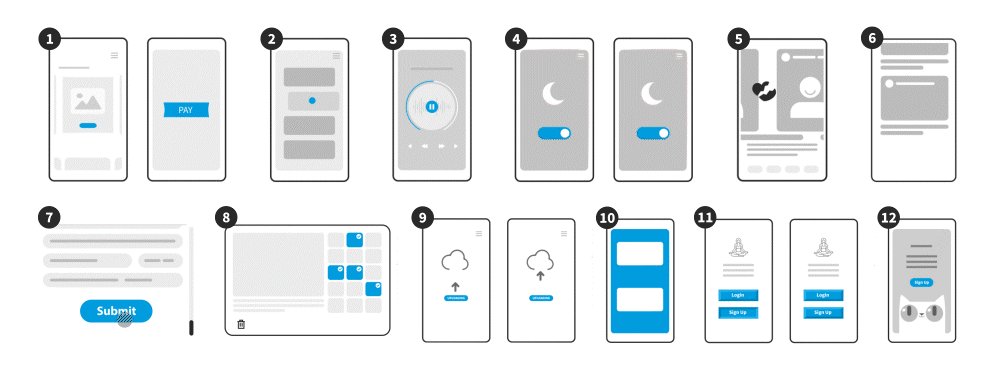
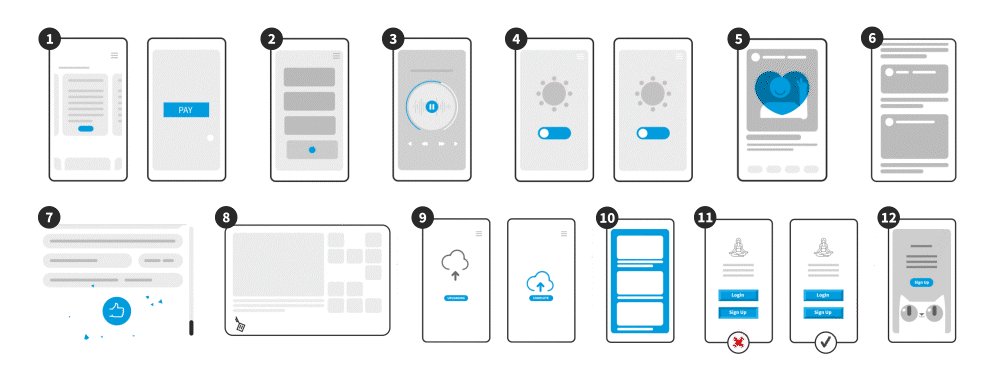
II: incluído en la NL que lleva al artículo de Interaction Design Foundation.
III: montaje a partir de un fotograma del vídeo sobre Material Motion.
Bibliografía:
[1] Fernández Alcolea, José María. (2020, agosto 30). La invención del cine y la persistencia retiniana. [Vídeo]. Canal Educale.com, YouTube.
<https://www.youtube.com/watch?v=1t83WOPOrnw>
[2] Purachilena. (2020, enero 10). Así se creo Dragon Ball Z. [Vídeo]. YouTube.
<https://www.youtube.com/watch?v=WTPI9WWcIHU>
[3] [4] [5] Laubheimer, Page. (2020, enero 12). The role of animation and motion in UX. Nielsen Norman Group.
<https://www.nngroup.com/articles/animation-purpose-ux>
[6] [7] [8] Head, Val. (2018, diciembre 12). Animation for UX: how animation adds meaning to UI. Adobe XD Ideas.
<https://xd.adobe.com/ideas/principles/human-computer-interaction/animation-ux-how-animation-adds-meaning-ui>
[9] [10] [11] [12] [13] Babich, Nick. (2016, julio 8). Functional animation in UX design: what makes a good transition?. UX Planet.
<https://uxplanet.org/functional-animation-in-ux-design-what-makes-a-good-transition-d6e7b4344e5e>
Relacionado en giveevig:
· Sección Design!
· Temas:
Más:
· 'Persistencia retiniana y su valor en el cine' - Artículo en welabplus.com
· 'El animador más importante de la historia de Dragon Ball: Tadayoshi Yamamuro' - Vídeo en YouTube
· 'Animation principles for UX designers' - Artículo en xd.adobe.com
· 'Six principles of using animation in UX design' - Artículo en blog.adobe.com
· 'UI animation — How to apply Disney’s 12 principles of animation to UI design' - Artículo en interaction-design.org
· 'The ultimate guide to proper use of animation in UX' - Artículo en uxdesign.cc